4D Visualization
Projections (2)
Perspective Projection
Parallel projections, while useful, lack an important visual cue: distance. Since parallel projection preserves size, the same object looks exactly the same no matter how far or near it is. But distance is how our mind recovers the 3rd dimension, depth, from the 2D image in our retina, so distance is a very important part in visualizing 4D. It helps us infer 4D depth from a 3D image.
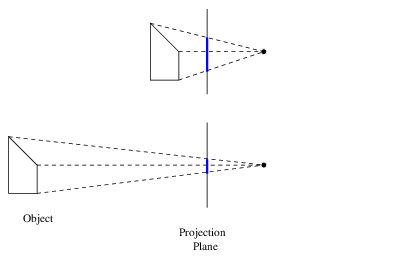
Perspective projection is how we can include information about distance in the projected image. In perspective projection, the projection rays converge to a point behind the film:

Notice how the same object will appear smaller when it's farther away. By the relative size of the image, we can infer its distance. This is what we've come to expect in our own experience in the real world, because our own eyes also see in perspective projection.
Foreshortening
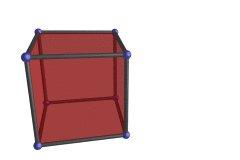
Perspective projection also has a side-effect: parallel lines in the object are no longer parallel in the image.

Notice in the above image that parallel edges in the cube are not parallel in the image. This phenomenon is called foreshortening, and is a consequence of the size of the image depending on the distance of the object.
Rotating a Cube through 4D
We shall now use dimensional analogy to investigate the perspective projection of a 3D cube as it gets rotated through 4D. This will greatly help us understand projections of 4D objects later on.
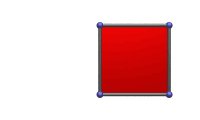
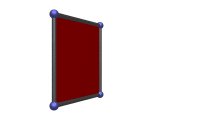
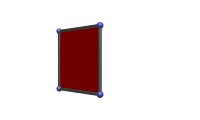
We'll start by taking a look at a 2D square rotating in 3D:

Imagine if a 2D being were looking at this animation. As we pointed out in chapter 3, the 2D being can only see the animation edge-on. From that point of view, the 2D being sees a truly strange object that appears to be constantly morphing and performing incredible feats of turning inside-out. Upon further study, the 2D being may observe that it mostly assumes the shape of a trapezoid of changing proportions, and occasionally a square or a single line. Its internal angles are constantly changing, and its edges appear to be lengthening and shortening. The 2D being may be completely baffled as to the nature of such a strange object, and how we could possibly claim that it's just an ordinary square!
However, we 3D beings know that this is really only just a square. It isn't actually changing its internal angles or the length of its edges. It just appears that way because of foreshortening in perspective projection as it rotates through 3D space.
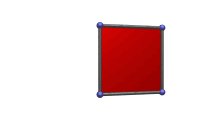
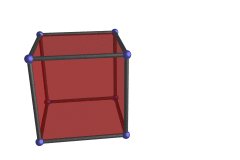
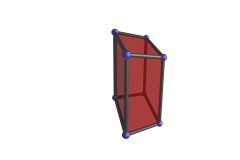
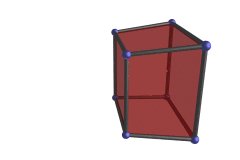
Now let's take a look at the analogous situation of a 3D cube rotating in 4D, and see if we can make sense of it:

The cube appears to be turning itself inside-out and outside-in. One of its faces appears to be growing and shrinking, and its side faces appear to be distorting into trapezoids. However, the cube isn't actually being distorted; it only appears that way because it is rotating through the 4th dimension. More precisely, it is rotating in the XW plane (the plane defined by the X and W coordinate axes).
We shall explain 4D rotations in more detail later on. But for now, as a help to understanding this odd effect, consider how the 2D creature would think of the above animation of a square rotating through 3D. The only rotations it knows are rotations in the plane, and none of them turn things inside-out like that. Since it has no experience of 3D rotations, it would perceive the square as distorting and turning inside-out in an impossible way. But in reality, the square isn't turning inside out; it's just doing a perfectly normal rotation through 3D. The inside-out effect is merely an artifact of projecting 3D into 2D.
Likewise, 4D rotations to us 3D beings appear to involve incredible feats of turning inside-out; but they are really perfectly ordinary rotations through 4D. The inside-out effect is merely an artifact of projecting 4D into 3D.

